注意事項
- 分類之已修改為英文的「分類代稱」請盡量不要去更動,以利CSS選擇器設定。
- 建議將媒體庫內圖檔之alt(替代文字)補上,有助於網站無障礙,提高網站「可訪問性」。替代文字的撰寫原則參見 https://ithelp.ithome.com.tw/articles/10217652
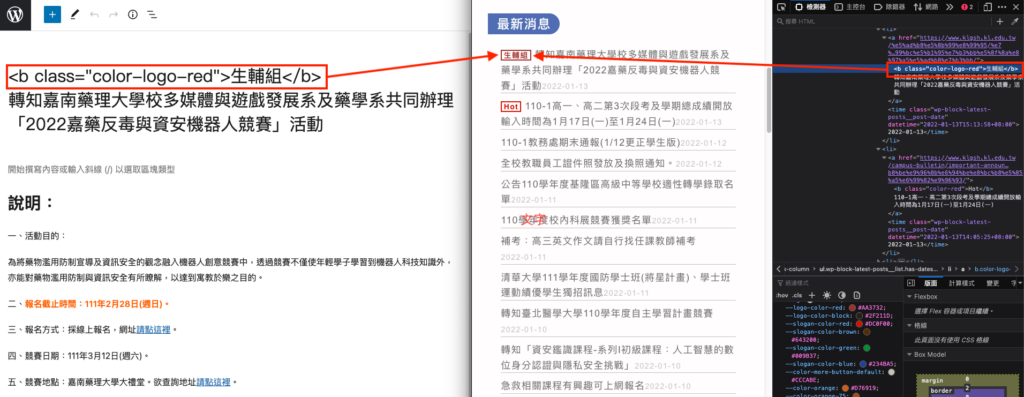
文章標題手動標註樣式
於文章標題加上<b class=”樣式名稱”>標註文字</b>
- 樣式名稱:(括弧內為標註文字)
- LOGO紅:color-logo-red (榮譽)
- Slogan紅:color-red (置頂)
- Slogan藍:color-blue (公告)
- Slogan綠:color-green (轉知)
- Slogan橘:color-orange (重要)
- Slogan棕:color-brown

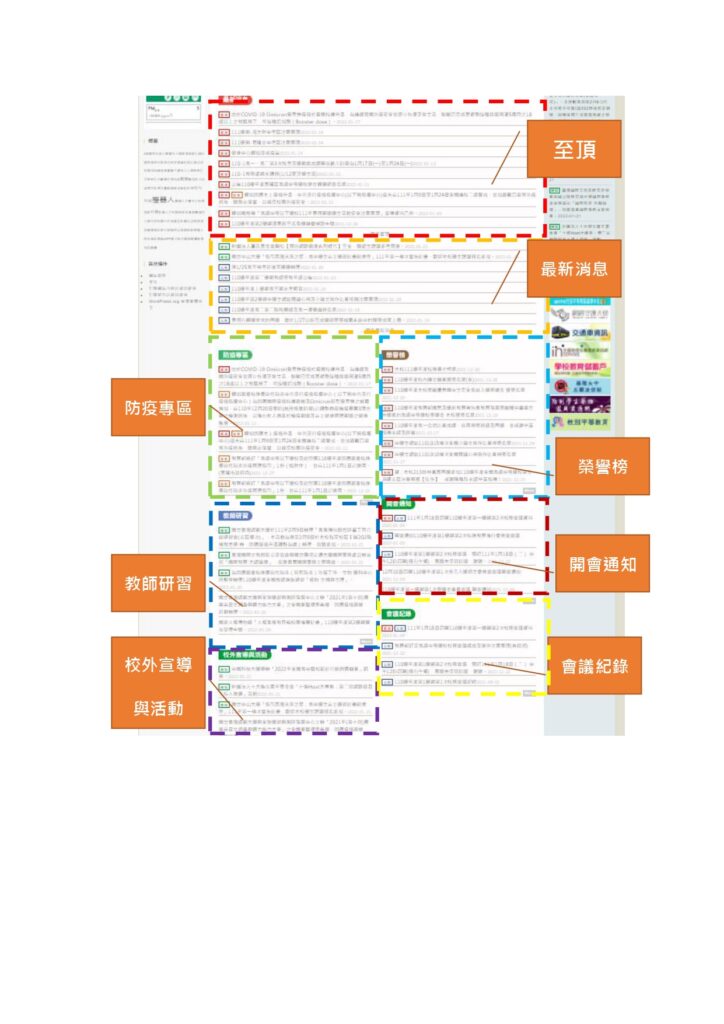
文章勾選「分類」在首頁出現的位置

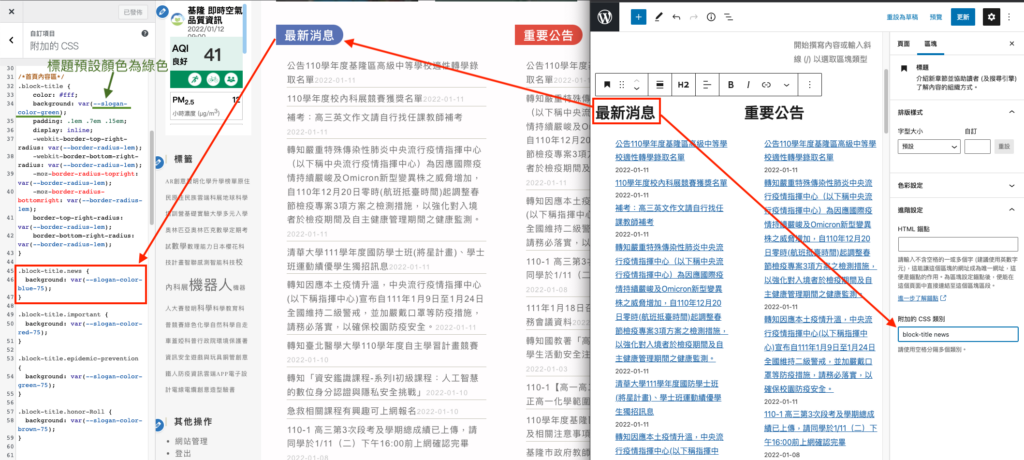
首頁訊息標題CSS名稱
- 首頁訊息區塊標題預設(未添加CSS類別)之顏色為「綠底白字」
- 首頁訊息區塊標題CSS類別與顏色設定:
- 藍底白字:block-title news
- 紅底白字:block-title important
- 淺綠底白字:block-title epidemic-prevention
- 棕底白字:block-title honor-Roll

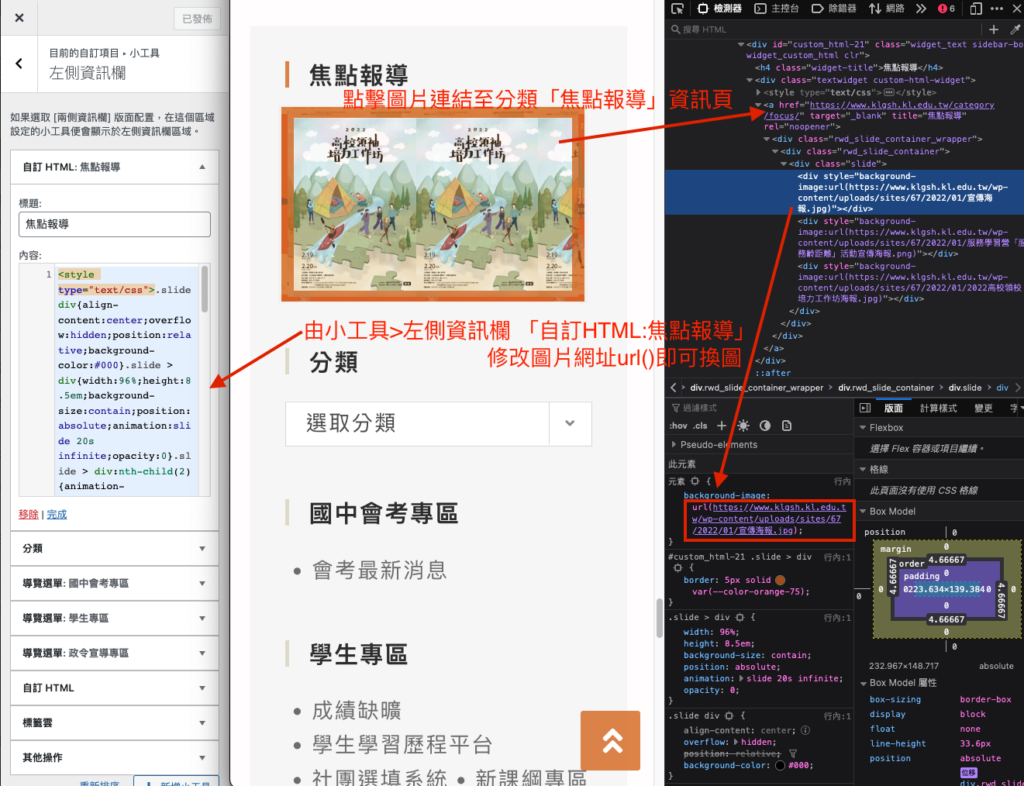
焦點報導修改說明
- 由小工具>左側資訊欄 「自訂HTML:焦點報導」進行程式碼修改。
- 點擊圖片連結至分類「焦點報導」資訊頁(https://www.klgsh.kl.edu.tw/category/focus/)
- 修改圖片網址 url(https://…) 即可換圖

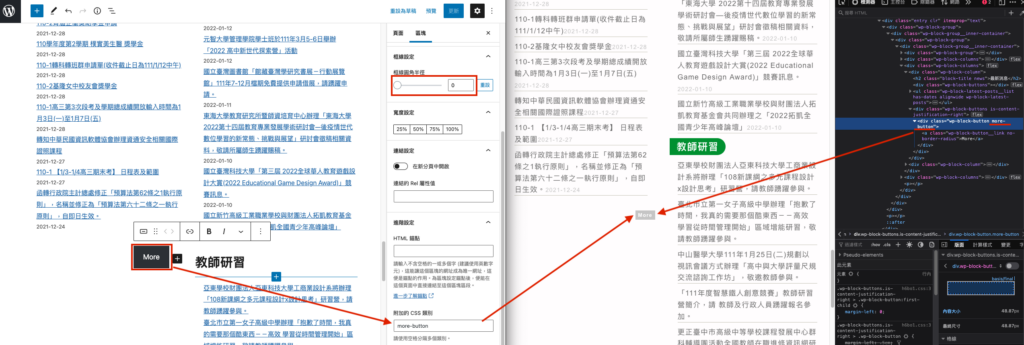
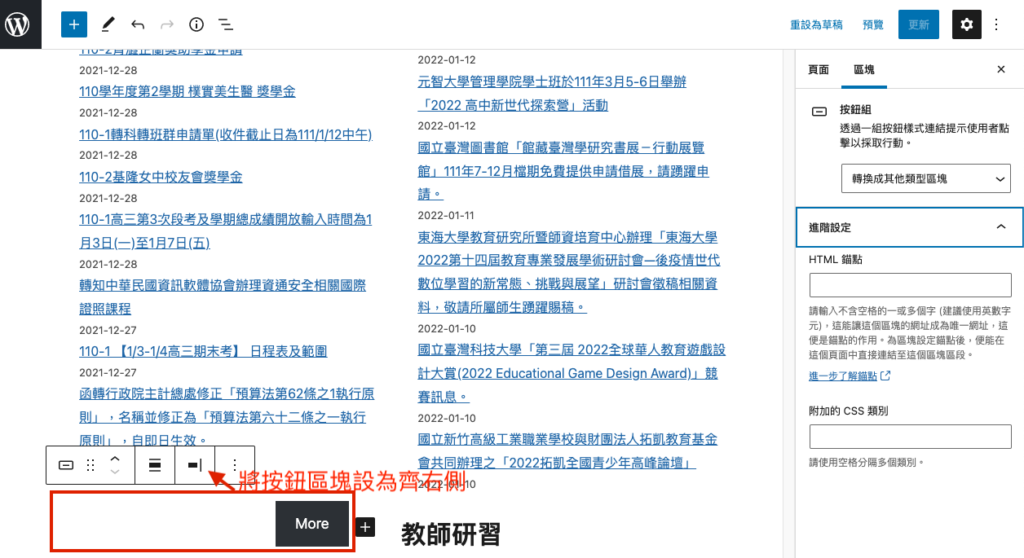
more button設定


資訊欄之選單改用導覽選單管理
- 原採用「自訂HTML」工具,須一定html知識方可管理,改採「導覽選單」工具,除了方便管理,若選單項目為文章/頁面/分類/標籤時,未來若頁面永久連結有變更時,系統將自動更正。
- 以學生專區為例:
- 建立選單「Student area」。選單名稱採用英文命名選單,方便於CSS選擇器辨識。
- 由小工具>左側資訊欄 置入「導覽選單」
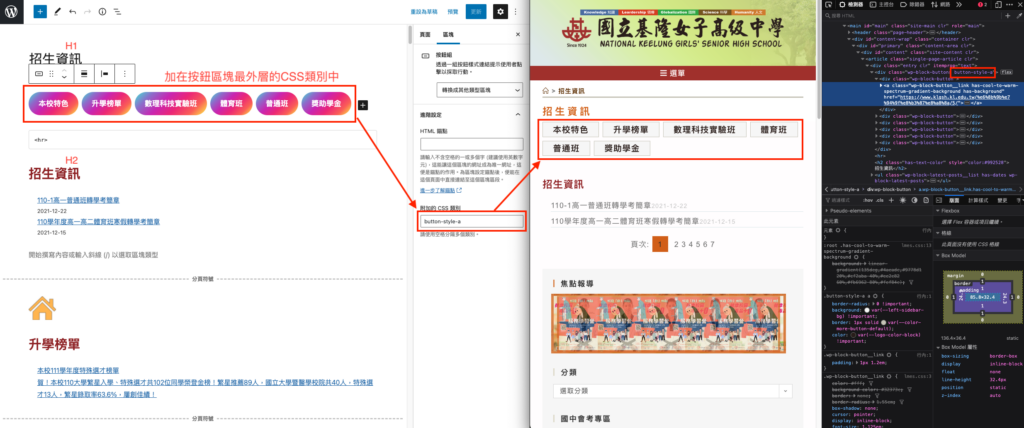
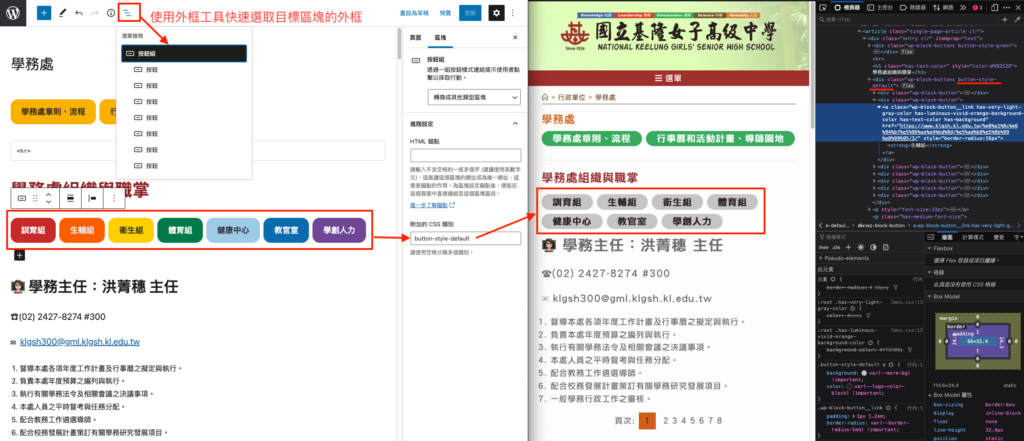
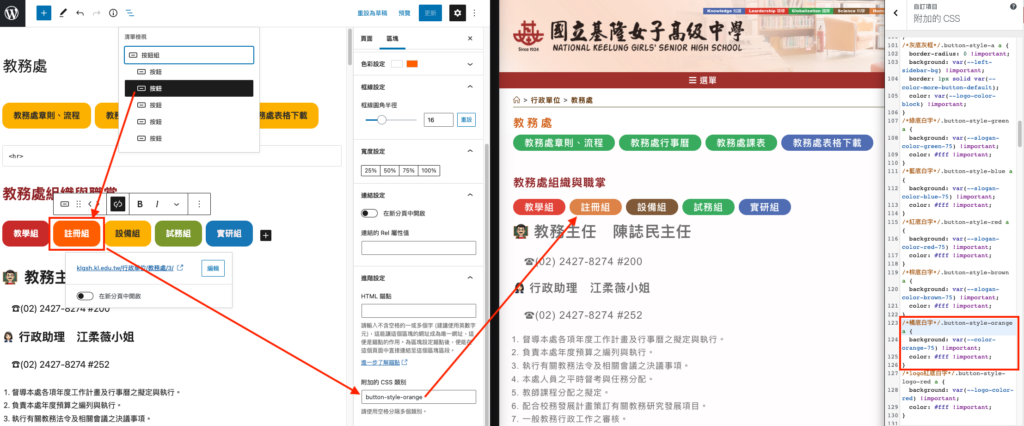
按鈕樣式
- 加在按鈕區塊最外層的CSS類別中,可改變此區塊內所有的按鈕樣式。加在個別按鈕的CSS類別中,則只會改變該按鈕。
- 樣式名稱:
- 灰底灰方框:button-style-a
- 灰底黑字圓角:button-style-default
- 綠底白字圓角:button-style-green
- 藍底白字圓角:button-style-blue
- 紅底白字圓角:button-style-red
- 棕底白字圓角:button-style-brown
- 橘底白字圓角:button-style-orange
- LOGO紅底白字圓角:button-style-logo-red



單位介紹改為兩欄式
- 於欄位區塊外框設定CSS類別名稱:page-info-box
- 於左欄添加單位成員姓名與聯絡資料。電話與Email增加連結,人名加粗體。
